本記事では、Notionの目次機能について詳しく解説します。目次を活用することで、記事の構造を明確にし、読者の利便性を向上させることができます。長い文書や複雑な構成のページでも、目次があることで情報へのアクセスが格段に改善されます。基本的な作成方法から応用テクニックまで、実践的な活用方法をご紹介します。
目次を作るメリット
目次を作成することで、読者にとって記事の構成が一目で分かり、必要な情報に素早くアクセスできるようになります。
読者の利便性向上
目次があることで、読者は記事全体の流れを把握でき、興味のある部分に直接ジャンプできます。長い記事でも迷うことなく目的の情報にたどり着けるため、ユーザーエクスペリエンスが向上します。
記事の構造化
目次を作成する過程で、記事の論理的な構成を整理できます。見出しの階層を意識することで、情報の整理と体系化が促進されます。
SEO効果
検索エンジンは目次を通じて記事の構造を理解しやすくなります。適切な見出し構造は検索結果での表示にも影響し、検索順位の向上につながる可能性があります。
目次の基本的な作成方法
Notionで目次を作成する手順は以下の通りです。
- 目次を挿入したい位置にカーソルを置く
/tocと入力する- 表示されるメニューから「目次」を選択する
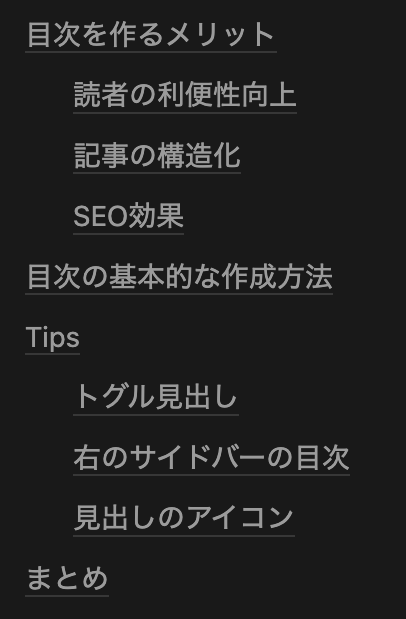
作成された目次は、ページ内のすべての見出し(H1、H2、H3)へのリンクで構成されます。見出しをクリックすると、該当する箇所に自動的にジャンプします。

Tips
トグル見出し
Notionの目次では、通常の見出しだけでなく、トグル見出しも目次リンクとして表示されます。
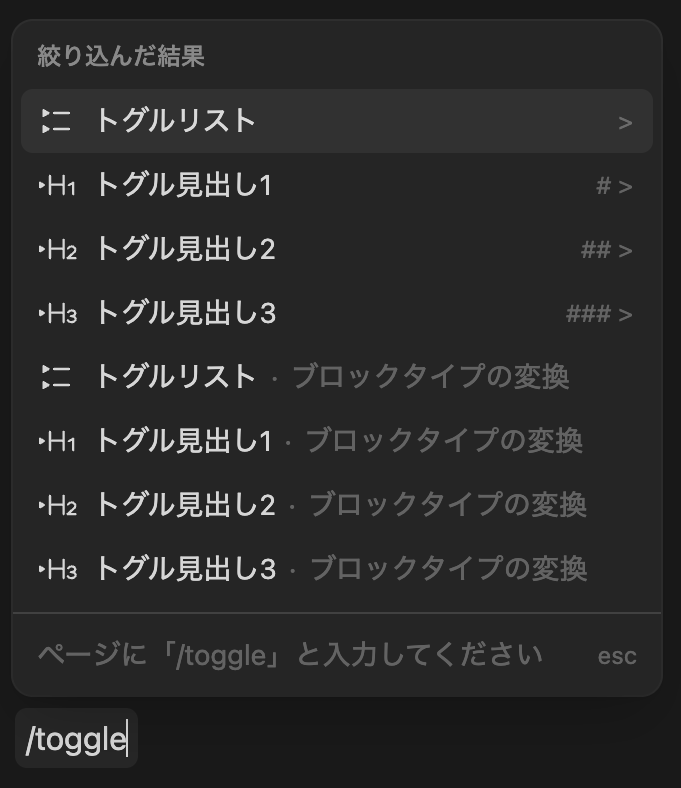
トグル見出しの作成方法:
/toggleと入力する- 「トグル見出し」を選択する

トグル見出しは通常の見出しと同様に階層1~3まで設定できます。ただし、トグル見出し自体は目次に表示されますが、トグル内のコンテンツは目次には反映されません。
右のサイドバーの目次
Notionには目次ブロックとは別に、画面右側にデフォルトで用意されている目次機能があります。
この機能の特徴:
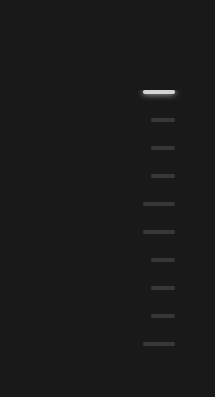
- 通常時は非表示になっている
- 画面右端にカーソルを合わせると自動的に表示される
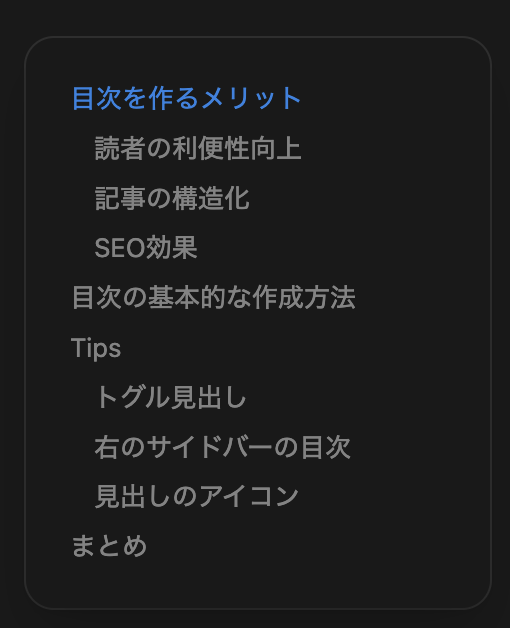
- ページ内の見出し構造を自動で認識する
通常時

表示時

シンプルなページ構成であれば、この標準機能だけで十分な場合もあります。目次ブロックを作成するかどうかは、ページの複雑さや読者のニーズに応じて判断しましょう。
見出しのアイコン
Notionでは見出しにアイコンを追加できます。
アイコンの追加方法:
- 見出しの先頭にカーソルを置く
- 絵文字やアイコンを入力する
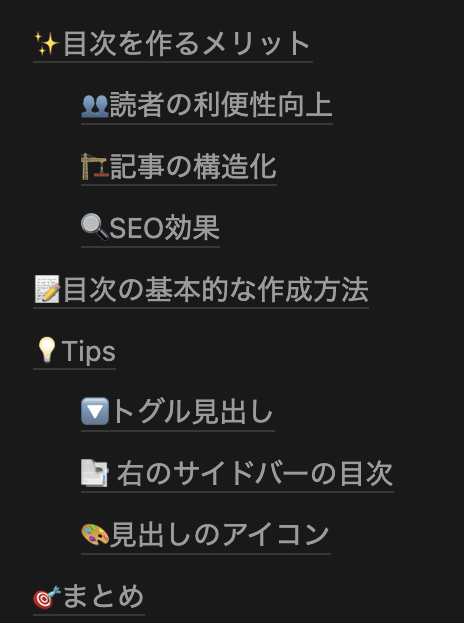
見出しにアイコンを設定すると、目次にもそのアイコンが表示されます。視覚的な区別がつきやすくなり、読者にとって分かりやすい構成になります。

まとめ
Notionの目次機能は、記事の構造を明確にし、読者の利便性を向上させる重要な機能です。基本的な目次作成から、トグル見出しやアイコンの活用まで、様々な方法で記事を整理できます。
目次を効果的に活用することで、読みやすく構造化された文書を作成し、情報の伝達力を高めることができます。ページの内容や目的に応じて、適切な目次スタイルを選択しましょう。

